Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок 3: Работаем с текстом
|
|
В предыдущем уроке мы создали свою первую простейшую страничку.
В этом уроке мы подробнее остановимся на свойствах текста, научимся выделять абзацы, заголовки и т.д.
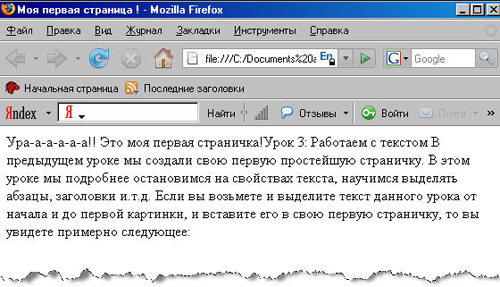
Если вы возьмете и скопируете текст данного урока от начала и до первой картинки, и вставите его в свою первую страничку, то вы увидите примерно следующее:

Как вы заметили текст идет слитно, без разделений на абзацы, также ничего не выделено заголовком, короче форматирование отсутствует! Т.е. чтобы Браузер правильно отображал текст, необходимо задать его форматирование.
Основными элементами форматирования текста в html являются:
| - P | Используется для разбивания текста на параграфы |
| - H1, H2,...H6 | Применяются для создания заголовков 1, 2...6 уровней |
| - BR | Используетcя для переноса строки |
| - DIV, SPAN | Используются для выделения части документа определенным способом. |
 P - используется для разметки параграфов в html документах.
P - используется для разметки параграфов в html документах.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания параграфа.
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине.По умолчанию имеет значение left.
Приведу пример:
Если внутри тела документа написать следующее:
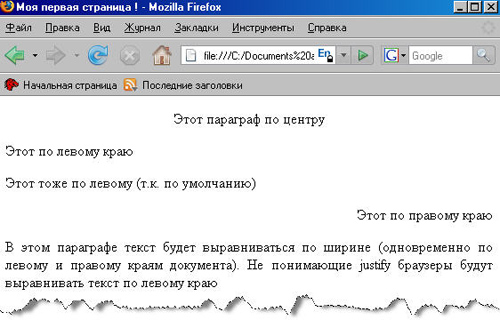
< p align=" center" > Этот параграф по центру < /p>
< p align=" left" > Этот по левому краю < /p>
< p > Этот тоже по левому (т.к. по умолчанию) < /p>
< p align=" right" > Этот по правому краю < /p>
< p align=" justify" > В этом параграфе текст будет выравниваться по ширине (одновременно по левому и правому краям документа). Не понимающие justify браузеры будут выравнивать текст по левому краю < /p>
То при просмотре в браузере получим следующее:

Примечание: следите чтобы содержимое в кавычках было написано без пробелов, т.е. < p align=" right" > а не < p align=" right " > иначе не будет работать!
↑ Наверх ↑
 H1, H2,...H6 - Применяются для разбивания текста на смысловые уровни - разделы и подразделы. Существует шесть уровней заголовков, различающихся по величине шрифта.
H1, H2,...H6 - Применяются для разбивания текста на смысловые уровни - разделы и подразделы. Существует шесть уровней заголовков, различающихся по величине шрифта.
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания заголовков.
Возможные значения: left, center, right. По умолчанию - left.
Приведу пример:
Если внутри тела документа написать следующее:
<! -- примеры заголовков от 1 до 6 уровня-->
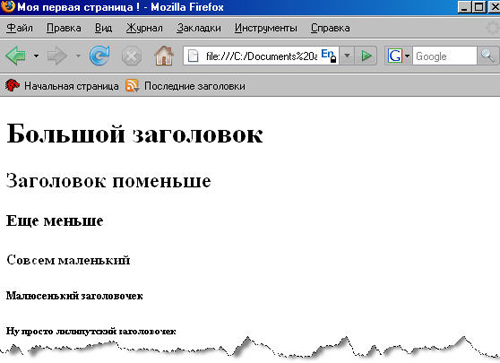
< h1> Большой заголовок < /h1>
< h2> Заголовок поменьше < /h2>
< h3> Еще меньше < /h3>
< h4> Совсем маленький < /h4>
< h5> Малюсенький заголовочек < /h5>
< h6> Ну просто лилипутский заголовочек < /h6>
То при просмотре в браузере увидим:

Примечание: закрывающий тег обязателен!
↑ Наверх ↑
 BR - данный элемент осуществляет перенос строки. Не имеет закрывающего тега.
BR - данный элемент осуществляет перенос строки. Не имеет закрывающего тега.
Приведу пример:
Если внутри тела документа написать следующее:
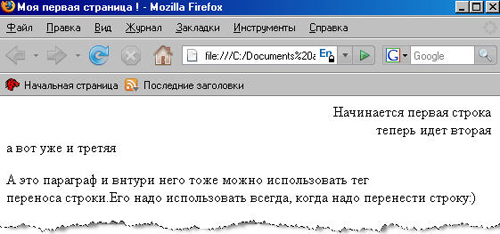
Начинается первая строка < br>
теперь идет вторая < br>
а вот уже и третья
< p> А это параграф и внутри него тоже можно использовать тег < br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) < /p>
Увидим следующее:

Как вы наверное заметили, при переносе строки не начинается новый параграф! Перенос- он и есть перенос!
↑ Наверх ↑
 DIV - В современном сайтостроении используется как удобный контейнер для блоков html кода страницы, которым легко динамически манипулировать – перемещать, регулировать отступы, скрывать и т.п. Обязателен закрывающий тег!
DIV - В современном сайтостроении используется как удобный контейнер для блоков html кода страницы, которым легко динамически манипулировать – перемещать, регулировать отступы, скрывать и т.п. Обязателен закрывающий тег!
Атрибуты:
ALIGN - определяет способ горизонтального выравнивания контейнера.
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине.По умолчанию имеет значение left.
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац. Как это сделать?
< div align=" right" >
Начинается первая строка < br> теперь идет вторая < br>
< /div>
а вот уже и третья
< p>
А это параграф и внутри него тоже можно использовать тег < br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) < /p>
Что мы увидим:

Т.е. мы взяли две строчки кода, заключили их в контейнер DIV и выравняли его по правому краю! Так же само, можно заключить в контейнер и 20 и 50 и более строчек и манипулировать ими.
Примечание: Находящиеся между начальным и конечным тегами текст или HTML-элементы выделяются как бы в отдельный параграф(но отступы гораздо меньше).
Например:
Пока что вы читаете текст на первой строке < div> Но теперь уже на второй < /div> А теперь уже на третей
Результат: