Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Навигация в строке браузера и дублирующая навигация
|
|
Длинные url-адреса в строке браузера стоит сокращать до более понятных, (при этом не использовать кириллицу):
вместо https://prokat37.ru/index.php? option=com_content& view=article& id=4& Itemid=81
https://prokat37.ru/contacts
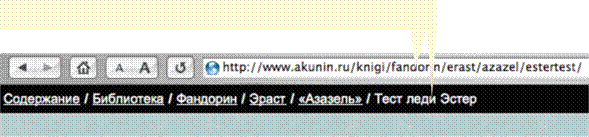
 В качестве примера хорошего url-адреса и дублирующей навигации — сайт Бориса Акунина:
В качестве примера хорошего url-адреса и дублирующей навигации — сайт Бориса Акунина:
Ссылки
«Ссылки всегда должны быть подчеркнуты, даже если это кажется кому-то некрасивым. Нельзя подчеркивать на вебе текст, который не является ссылкой.
Активные ссылки всегда должны быть синего цвета (как исключение — черные
или темно-серые). Посещенные ссылки должны быть сиреневого цвета. Ссылки других цветов гарантированно сбивают с толка читателя.
Цвет, отведенный для ссылок, не должен использоваться для других элементов.
Хорошо и правильно подсвечивать ссылку красным или оранжевым при подведении к ней курсора. Как вариант — подсвечивать фон или рамку вокруг.
Пунктирная ссылка означает, что нажатие на текст произведет некое действие (откроется калькулятор, приедет подсказка, раскроется подробность), а повторное нажатие вернет
все в исходное состояние. Пунктирные ссылки не должны переносить читателя на другую страницу. А сплошное подчеркивание, в свою очередь, нельзя использовать для временно вызываемых элементов.
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Это правило перевеши- вает все остальные» *
На данном сайте нарушены правила оформления ссылок:
1. Не подчеркнуты гипер-ссылки

2. Подчеркнут текст, не являющийся ссылкой 
3. Цветом выделен текст, не являющийся ссылкой 
4.  Текст, нажатие на который вызывает всплывающее окно, должен подчеркиваться пунктирной линией
Текст, нажатие на который вызывает всплывающее окно, должен подчеркиваться пунктирной линией


* Артемий Лебедев, «Ководство», § 171. Правила оформления ссылок. https://www.artlebedev.ru/kovodstvo/sections/171/
Шрифты
Кроме стандартых шрифтов на сайте используется шрифт Lobster, который изначально задумывался как акцидентный, который подходит, прежде всего, для стилизованных небольших заголовков, на данном сайте он смотрится не очень уместо.