
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Створення елементарної сторінки з заголовком
|
|
Лабораторна робота №2
HTML. Поняття про мову. Головні теги. Створення власної веб-сторінки.
Мета роботи: отримати основні поняття про головні теги мови HTML. Навчитись створювати елементарну Веб-сторінку використовуючи мову розмітки гіпертексту.
Завдання.
1. Розібратися в призначенні мови HTML, структурі HTML-документу, поняттях гіпертексту.
2. Виконати наступні завдання:
Створення елементарної сторінки з заголовком
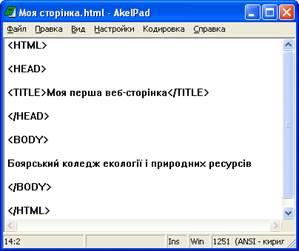
1.  Відкриваємо програму Блокнот і вводимо наступний текст:
Відкриваємо програму Блокнот і вводимо наступний текст:
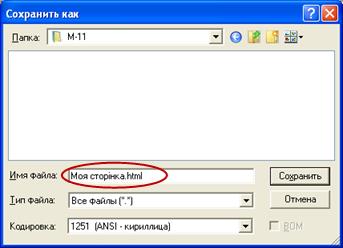
2. Зберігаємо файл під іменем Моя сторінка вказавши розширення файлу .html
 | |||
 |
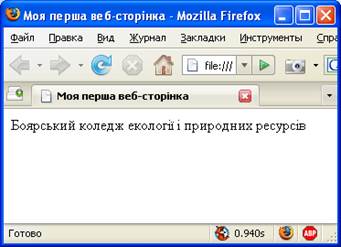
3. Відкриваємо файл Моя сторінка через інтернет-браузер і спостерігаємо за результатом.
Тег < HTML>, який ви бачите в першому рядку, означає, що наш текст дійсно написаний на мові HTML. Більшість тегів мови HTML - парні. Вони обов'язково вимагає присутності закриваючого тега. Наприклад, в даному прикладі в першому рядку стоїть той, що відкриває тег < HTML>, а в останньому - що закриває тег < /HTML>. Все, що розташоване між ними, вважається .HTML-документом.
У мові HTML абсолютно не має значення, рядковими або прописними буквами записані теги. Можна написати < /HTML> або < html> - для браузера це одне і те ж. Проте прийнято писати теги HTML прописними буквами, щоб вони краще виділялися на тлі основного тексту.
У розглянутому прикладі ви бачите тег - < BODY>. Все, що розташоване між ним і його закриваючим тегом (< /BODY>), вважається “ тілом ” документа і відображається на екрані. В нашому випадку це текст Боярський коледж екології і природних ресурсів. HTML-документи, крім “тіла”, зазвичай містять ще і заголовок, в якому поміщена різна службова інформація. Заголовок розташовується між тегами < HEAD> і < /HEAD>.
Зверніть увагу на те, що в заголовку вікна браузера також з'явилися слова “ Моя перша веб-сторінка ”. Це відбулося тому, що в розділі заголовка < HEAD> ми помістили цей текст між тегами < TITLE> і < /TITLE>