
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Редагування і доповнення сторінки
|
|
 - Менеджмент; - Землевпорядкування; - Екологія; - Лісове господарство. < /PRE> < /ВОDY> < /НТML>
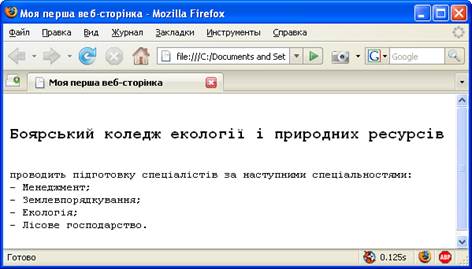
- Менеджмент; - Землевпорядкування; - Екологія; - Лісове господарство. < /PRE> < /ВОDY> < /НТML> Для того, щоб бачити свій текст з таким же розбиттям на рядки, яке було в редакторові Блокнот, потрібно укласти цей текст між тегами < PRE> и < /PRE>.
Для того, щоб виділяти заголовки, в HTML існують так звані теги заголовків. Це < Н1>, < Н2>, < НЗ>, < Н4>, < Н5> і < Н6> (і їх закриваючі теги). Для найкрупніших заголовків можна використавши тег < Н1>, для заголовків подрібніше - < Н2> і так далі. В нашому випадку, щоб виділити назву коледжа крупнішим шрифтом ми використали теги < Н2> та < /Н2>
Змінимо колір фону сторінки та тексту тіла документа. Для зміни кольору фону сторінки та тексту використовують атрибути тега < BODY> BGCOLOR та TEXT. В нашому випадку код сторінки виглядатиме наступним чином (для тексту – білого кольору а фону – синього):
< HTML> < HEAD> < TITLE> Моя перша веб-сторінка< /ТIТLE> < /НЕАD> < BODY TEXT=white BGCOLOR=blue> < PRE> < H2> Боярський коледж екології і природних ресурсів< /H2> проводить підготовку спеціалістів за наступними спеціальностями: - Менеджмент; - Землевпорядкування; - Екологія; - Лісове господарство.< /PRE> < /ВОDY> < /НТML>