
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Свойства границ элемента
|
|
В этом разделе мы рассмотрим свойства отображения границ элемента: border, border-color, border-style, border-width, border-top, border-bottom, border-left, border-right.
Цвет границы элемента задается при помощи свойства border-color (см. 0). Можно также использовать значение transparent, однако оно не поддерживается некоторыми браузерами.
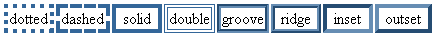
Свойство border-style задает стиль отображения границы. Его допустимые значения показаны на рисунке 5-1.

Рисунок 6‑ 1. Допустимые значения для border-style.
Толщина границы определяется свойством border-width (см. также 0). О том, как влияет ширина границы на ширину отображаемого элемента, а также другие особенности модели отображения блочных элементов смотрите в разделе 0.
Сокращенная запись свойств границы задается при помощи CSS-свойства border:
Сокращенная запись свойств границы элемента
border: 1px solid #f00;
В примере определена сплошная граница элемента толщиной в один пиксель, красного цвета. Порядок указания свойств сокращенной записи может быть произвольным.
Замечание: в IE6 при стилях границы dotted и dashed ширины границы в 1px не существует, браузер самостоятельно ставит ширину в 2px.
Существует возможность определения границы элемента по частям – слева, справа, вверху и внизу. Для этого существуют соответствующие CSS-свойства: border-top-color, border-top-style, border-top-width, border-left-color, border-left-style, border-left-width и т.д. Существуют также соответствующие свойства для сокращенной записи: border-top, border-bottom, border-left и border-right.
Чтобы избавиться от отображения границы элемента, используйте свойство border-width со значением none:
Отмена отображения границы элемента
input {border: none; }