
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Модели отображения блочных элементов
|
|
Учитывая популярность браузера Internet Explorer 6.0, можно по праву сказать, что существует две модели отображения блочных элементов, или так называемых боксовых моделей (box model):
- Модель Internet Explorer (IE)
- Стандартная модель W3C
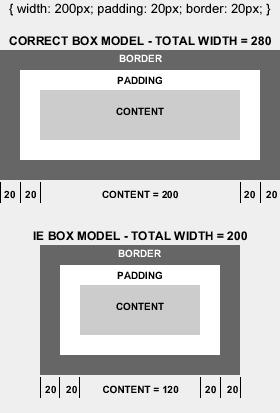
Модель IE говорит о том, что, если вы определяете ширину (width) блочного элемента (например элемента DIV), то величина отступа (padding) и ширина границы (border-width) входят в состав этой величины. Стандартная модель W3C утверждает обратное: величина отступа и ширина границы должны дополнять ширину элемента. В итоге имеем два абсолютно разных значений реальной (отображаемой) ширины объекта при одних и тех же значениях width, padding и border-width. Рассмотрим пример с шириной объекта равную 200 пикселей, внутренним отступом в 20 пикселей и шириной границы, чтоже равной 20 пикселям. Получаем следующую запись в CSS:
CSS фрагмент для объекта
width: 200px;
padding: 20px;
border-width: 20px;
Реальная (отображаемая) ширина объекта для модели Internet Explorer равна 200 пикселей, для модели W3C:
200 + 2*20 + 2*20 = 280 пикселей.
Рисунок, приведенный ниже, наглядно демонстрирует эти различия.

Рисунок 7‑ 2. Модели отображения блочных элементов.
Использование модели W3C обязывает делать дополнительные вычисления при работе с CSS. К тому же модель Internet Explorer кажется более логичной с точки зрения взаимного расположения и взаимодействия объектов. Тем не менее, стандарт есть стандарт, модель Internet Explorer следует считать устаревшей, а ориентироваться нужно на модель W3C.
Браузер Internet Explorer 6.0 поддерживает обе модели, в зависимости от того, какой тип документа указан в начале документа. Имеет значение также и то, приведена полная его запись или укороченная, без URL на DTD. Таблица, приведенная ниже, описывает поведение Internet Explorer 6.0 в зависимости от записи DOCTYPE.
Таблица 7‑ 3 – Конструкция DOCTYPE и модель отображения блочных элементов Internet Explorer 6.0
| Конструкция DOCTYPE | Режим Internet Explorer 6.0 |
| DOCTYPE не указан | Модель IE |
| HTML 4.01 – не указан URL в DOCTYPE | Модель IE |
| HTML 4.01 – полная запись | Модель W3C |
| XHTML 1.0 – не указан URL в DOCTYPE | Модель W3C |
| XHTML 1.0 – полная запись | Модель W3C |
Следует отметить, что есть еще одно принципиальное отличие между двумя моделями в Internet Explorer 6.0. Оно состоит в том, что стандартная модель рассматривает элемент html как отображаемый, который является контейнером для элемента body. Пример, приведенный ниже, поможет понять эту разницу.
Пример отображения свойств элемента HTML
<! DOCTYPE HTML PUBLIC " -//W3C//DTD HTML 4.01 Transitional//EN"
" https://www.w3.org/TR/html4/loose.dtd" >
< html style=" background: red" >
< head>
< title> Style For HTML Element Sample< /title>
< /head>
< body style=" background: blue; width: 200px; height: 150px" >
< div style=" background: yellow; " > Content goes here...< /div>
< /body>
< /html>
Если убрать описание DOCTYPE, Internet Explorer 6.0 покажет совершенно иную картину.