
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Страница с плавающей шириной
|
|
Страница с плавающей шириной (англ. flexible width) имеет динамически меняющуюся ширину контента, зависящую от размера окна браузера, см. Рисунок 7‑ 5. Среди разработчиков такая страница получила название «резиновая».

Рисунок 7‑ 5. Страница с плавающей шириной.
HTML
< div id=" main" >
< div id=" header" >
header
< /div>
< div id=" content" >
content
< /div>
< div id=" footer" >
footer
< /div>
< /div>
CSS
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
#content {
width: 100%;
float: left;
}
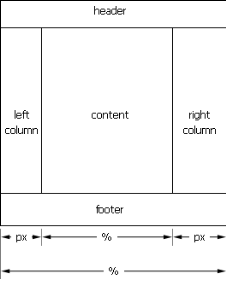
Такая страница может содержать одну или более колонок фиксированной ширины, см. Рисунок 7‑ 6.

Рисунок 7‑ 6. " Резиновая" страница с фиксированными колонками
HTML-структура " резиновой" страницы с фиксированными колонками
< div id=" main" >
< div id=" header" >
header
< /div>
< div class=" content-holder" >
< div id=" leftcolumn" >
left column
< /div>
< div id=" rightcolumn" >
right column
< /div>
< div id=" content" >
content
< /div>
< /div>
< div id=" footer" >
footer
< /div>
< /div>
CSS " резиновой" страницы с фиксированными колонками
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
.content-holder {
padding: 0 110px 0 100px;
}
* html.content-holder {
height: 1%; /* решение проблемы в IE [1]*/
}
#leftcolumn {
width: 100px;
float: left;
display: inline; /* решение проблемы в IE [2]*/
position: relative;
margin-left: -100px;
}
#rightcolumn {
width: 110px;
float: right;
display: inline; /* решение проблемы в IE */
position: relative;
margin-right: -110px;
}
#content {
width: 100%;
float: left;
}
Замечание: Если ширина правой колонки меньше чем отведенное для нее в content-holder'е место и если между rightcolumn и content должен быть отступ (допустим в 5px), то для IE (как 6-й так и 7-й версий) надо указать левый отступ для rightcolumn.
CSS для отступа
* html #content {
margin-left: 5px;
}
*+html #content {
margin-left: 5px;
}
Замечание: Сокращать до * html.content, *+html.content нельзя.
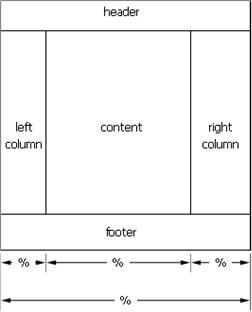
Страница с нефиксированной шириной может содержать одну или более колонок плавающей ширины, см. Рисунок 7‑ 7.

Рисунок 7‑ 7. " Резиновая" страница с колонками нефиксированной ширины.
HTML-структура " резиновой" страницы с колонками нефиксированной ширины
< div id=" main" >
< div id=" header" >
header
< /div>
< div id=" leftcolumn" >
left column
< /div>
< div id=" rightcolumn" >
right column
< /div>
< div class=" content-holder" >
< div id=" content" >
content
< /div>
< /div>
< div id=" footer" >
footer
< /div>
< /div>
CSS " резиновой" страницы с колонками нефиксированной ширины
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
.content-holder {
padding: 0 22% 0 20%;
}
#leftcolumn {
width: 20%;
float: left;
display: inline; /* решение проблемы в IE */
}
#rightcolumn {
width: 22%;
float: right;
display: inline; /* решение проблемы в IE */
}
#content {
width: 100%;
float: left;
}