
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Основные элементы страницы
|
|
К основным элементам страницы относятся логотип, меню, табы, формы и пр. Рассмотрим некоторые из них.
Логотип
При оформлении графического логотипа, слогана и т.п. используется подмена текста изображением:
HTML-код логотипа
< strong class=" logo" >
Logo Name
< /strong>
CSS логотипа
.logo {
display: block;
width: 100px;
height: 100px;
background: url(logo.gif);
text-indent: -3000px;
overflow: hidden;
}
Если логотип – PNG-изображение (работа с PNG подробнее рассмотрена в «Способы использования PNG для отображения теней») и в то же время ссылка, то для IE6 приходится применять хитрость:
HTML-код логотипа-ссылки
< a href=" #" class=" logo" >
Logo Name
< /a>
CSS для логотипа-ссылки
a.logo {
display: block;
width: 100px;
height: 100px;
background: url(logo.png);
text-indent: -3000px;
overflow: hidden;
}
* html a.logo {
backgound-position: -100% -100%;
background-repeat: none;
cursor: pointer;
filter: progid: dximagetransform.microsoft.alphaimageloader(src='images/logo.png', sizingmethod='crop');
}
Таким образом, в местах прозрачности курсор не будет «проваливаться» и переставать видеть ссылку. Это может оказаться крайне полезным, если логотип представлен в виде текста, см. Рисунок 7‑ 8.

Рисунок 7‑ 8. Логотип.
Меню
Меню (или навигация) в соответствии с правилами оптимизации кода для поисковых систем (см. раздел 0) оформляется с использованием элементов ul и li. Рассмотрим пример одноуровнего меню, см. Рисунок 7‑ 9.

Рисунок 7‑ 9. Структура одноуровнего меню.
HTML-структура одноуровнего меню
< ul>
< li> < a href=" #" > List item 1< /a> < /li>
< li> < a href=" #" > List item 2< /a> < /li>
< li> < a href=" #" > List item 3< /a> < /li>
< /ul>
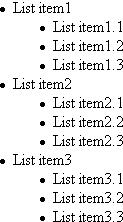
Подобным образом оформляется и многоуровневое меню, когда элементы одного меню вложены в элементы другого, см. Рисунок 7‑ 10.

Рисунок 7‑ 10. Многоуровневое меню.
HTML-структура многоуровневого меню
< ul>
< li>
< a href=" #" > List item 1< /a>
< ul>
< li> < a href=" #" > List item 1.1< /a> < /li>
< li> < a href=" #" > List item 1.2< /a> < /li>
< li> < a href=" #" > List item 1.3< /a> < /li>
< /ul>
< /li>
< li>
< a href=" #" > List item 2< /a>
< ul>
< li> < a href=" #" > List item 2.1< /a> < /li>
< li> < a href=" #" > List item 2.2< /a> < /li>
< li> < a href=" #" > List item 2.3< /a> < /li>
< /ul>
< /li>
< li>
< a href=" #" > List item 3< /a>
< ul>
< li> < a href=" #" > List item 3.1< /a> < /li>
< li> < a href=" #" > List item 3.2< /a> < /li>
< li> < a href=" #" > List item 3.3< /a> < /li>
< /ul>
< /li>
< /ul>
Для реализации выпадающего меню, такого, напрмер, как показано на Рисунок 7‑ 11, можно воспользоваться следующей структурой HTML-кода и CSS.

Рисунок 7‑ 11. Выпадающее меню.
HTML-структура выпадающего меню
< ul id=" menu" >
< li>
< a href=" #" > List item 1< /a>
< ul>
< li> < a href=" #" > List item 1.1< /a> < /li>
< li> < a href=" #" > List item 1.2< /a> < /li>
< li> < a href=" #" > List item 1.3< /a> < /li>
< /ul>
< /li>
< li>
< a href=" #" > List item 2< /a>
< ul>
< li> < a href=" #" > List item 2.1< /a> < /li>
< li> < a href=" #" > List item 2.2< /a> < /li>
< li> < a href=" #" > List item 2.3< /a> < /li>
< /ul>
< /li>
< li>
< a href=" #" > List item 3< /a>
< ul>
< li> < a href=" #" > List item 3.1< /a> < /li>
< li> < a href=" #" > List item 3.2< /a> < /li>
< li> < a href=" #" > List item 3.3< /a> < /li>
< /ul>
< /li>
< /ul>
CSS выпадающего меню
#menu li {
border: 1px solid #000;
width: 150px;
background: #fff;
list-style: none;
}
#menu li.hover,
#menu li: hover {
position: relative;
}
#menu li.hover ul,
#menu li: hover ul {
display: block;
}
#menu ul {
display: none;
position: absolute;
left: 50%;
top: 50%; /* left и top смещение относительно родительского элемента */
}
Для IE6 нам также понадобится небольшой фрагмент JavaScript для того, чтобы выпадающее меню заработало.
JavaScript выпадающего меню для IE6
function initMenu()
{
var nodes = document.getElementById(" menu").getElementsByTagName(" li");
for (var i=0; i< nodes.length; i++)
{
nodes[i].onmouseover = function()
{
this.className += " hover";
}
nodes[i].onmouseout = function()
{
this.className = this.className.replace(" hover", " ");
}
}
}
if (document.all & &! window.opera || (typeof document.body.style.maxHeight == 'undefined')) attachEvent(" onload", initMenu);
Табы
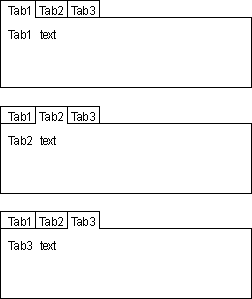
Табы являются очень распространенным элементом веб-страниц, см. Рисунок 7‑ 12, поэтому рассмотрим некоторые способы их реализации.

Рисунок 7‑ 12. Табы.
HTML-структура табов
< div class=" tabset" >
< a href=" #tab1" class=" tab active" > Tab1< /a>
< a href=" #tab2" class=" tab" > Tab2< /a>
< a href=" #tab3" class=" tab" > Tab3< /a>
< /div>
< div id=" tab1" class=" tab" > Tab1 text< /div>
< div id=" tab2" class=" tab" > Tab2 text< /div>
< div id=" tab3" class=" tab" > Tab3 text< /div>
CSS для табов
.tabset {
float: left;
}
a.tab {
border: 1px solid #000;
float: left;
margin: 0 0 -1px;
position: relative;
}
a.active{
border-bottom-color: #fff;
}
div.tab {
border: 1px solid #000;
clear: both;
}
Для переключения табов нам понадобится JavaScript.
JavaScript для переключения табов
function initTabs()
{
var sets = document.getElementsByTagName(" div");
for (var i = 0; i < sets.length; i++)
{
if (sets[i].className.indexOf(" tabset")! = -1)
{
var tabs = [];
var links = sets[i].getElementsByTagName(" a");
for (var j = 0; j < links.length; j++)
{
if (links[j].className.indexOf(" tab")! = -1)
{
tabs.push(links[j]);
links[j].tabs = tabs;
var c = document.getElementById(links[j].href.substr(links[j].href.indexOf(" #") + 1));
//reset all tabs on start
if (c) if (links[j].className.indexOf(" active")! = -1) c.style.display = " block";
else c.style.display = " none";
links[j].onclick = function ()
{
var c = document.getElementById(this.href.substr(this.href.indexOf(" #") + 1));
if (c)
{
//reset all tabs before change
for (var i = 0; i < this.tabs.length; i++)
{
document.getElementById(this.tabs[i].href.substr(this.tabs[i].href.indexOf(" #") + 1)).style.display = " none";
this.tabs[i].className = this.tabs[i].className.replace(" active", " ");
}
this.className += " active";
c.style.display = " block";
return false;
}
}
}
}
}
}
}
if (window.addEventListener) window.addEventListener(" load", initTabs, false);
else if (window.attachEvent) window.attachEvent(" onload", initTabs);
Формы
Основные тэги, используемые при создании форм указаны в Ошибка! Источник ссылки не найден.
При оформлении форм необходимо учитывать, что при прикручивании к движку на сервере тэг form может быть удален из тела документа (в ASP.NET тэг form должен быть один на весь документ). Т.е. делаем так:
HTML форм
< form action=" #" >
< div class=" form" >
...
< /div>
< /form>
И теперь все оформление привязываем к div.form.
Привыкнув так оформлять формы, мы убиваем двух зайцев: избавляемся от возможных проблем с клиентским ASP и пишем валидный код под XHTML 1.0 Strict, где элементы форм относительно тэга < form> должны быть завернуты в блочный элемент.
При оформлении форм необходимо использовать определение полей label с привязкой к соответствующему полю ввода:
HTML форм с label
< label for=" first-name" > First Name< /label>
< input type=" text" id=" firstName" />
< label for=" country" > Country< /label>
< select id=" country" >
< option> Afghanistan< /option>
< option> Albania< /option>
...
< /select>
Важно! Для обеспечения правильного отображения информации при отключенном CSS (а это одно из требований accessibility) необходимо располагать тэг label непосредственно перед соответствующим ему элементом формы.
Важно! Параметр name в элементах формы вводить не надо, это сделают программисты в соответствии со своими потребностями.
При идущих подряд полях ввода с одним описанием привязку делаем на первое поле:
HTML: форм с select
< label for=" date" > Date< /label>
< select id=" date" >
< option> Year< /option>
< option> 1972< /option>
< option> 1973< /option>
...
< /select>
< select>
< option> Month< /option>
< option> 1< /option>
< option> 2< /option>
...
< /select>
< select>
< option> Month< /option>
< option> January< /option>
< option> February< /option>
...
< /select>
Поле ввода типа textarea должно содержать параметры col и row:
HTML форм с textarea
< textarea cols=" 20" rows=" 5" > < /textarea>
Замечание в принципе col и row можно оставить пустым, но хорошим тоном считается оформить textarea так, что бы и без CSS вид был приличный.
При визуальном оформлении элементов форм можно пользоваться как чистым CSS, так и внешними скриптами, берущими на себя эту задачу (частично, как будет видно далее).
При оформлении средствами CSS надо учитывать, что:
- в IE у select нельзя штатными средствами поменять оформление border ’а;
- в Safari padding в полях ввода воспринимается как отступ внутри указанной ширины (подобное поведение для padding наблюдается в IE при DOCTYPE HTML 4.01 Transitional);
- центровка текста в полях типа text производится манипуляциями с верхним и нижним padding (FF и Opera) и line-height (IE)методом подбора значений (как правило, если получившееся значение height поставить в line-height, то в IE все становится на свои места);
- для IE7 надо персонально указывать высоту поля select.
Рассмотрим NiceForms (https://www.badboy.ro/articles/2007-01-30/niceforms/) на данный момент версии 1.0

Стандартный вид (в IE)

Вид с включенным NiceForms (в IE)
Скрипт занимается подстановкой изображений (края, уголки, чекбоксы, флаги и т.п.) к уже оформленным через CSS элементам форм.
Область действия определяется назначением класса niceform на тэг form, т.е. при порезке под ASP определить, какие блоки оформлять, а какие нет – нельзя: оформлены будут или все формы, или ни одна (хотя, конечно, можно отредактировать родной JS и поменять критерии поиска блока, в котором скрипт будет работать). Имена изображений можно менять в «родном» JS.
Ограничения для всех подобных решений – невозможно сделать оформление для полей типа text, textarea, button, file в Safari.
Есть способ оформить поле ввода типа file, но сделать его одинаково корректно работающим во всех браузерах невозможно, поэтому он рассматриваться не будет, и лучше этого не делать вообще.