Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Упражнение 5. Менеджер размещения Canvas
|
|
Наиболее употребительными панелями динамического размещения интерфейсных элементов являются:
- Canvas
- StackPanel
- DockPanel
- UniformGrid
- Grid
Панели обеспечивают типичные способы размещения дочерних элементов и в большинстве случаев этого бывает достаточно. Все панели наследуют от абстрактного класса Panel, имеющего, в свою очередь, в качестве базового класс System.Windows.FrameworkElement. Наиболее развитым менеджером размещения является панель Grid. Сами панели являются невидимыми, если явно не задать их фон, а их присутствие обнаруживается только по влиянию на дочерние элементы.
-
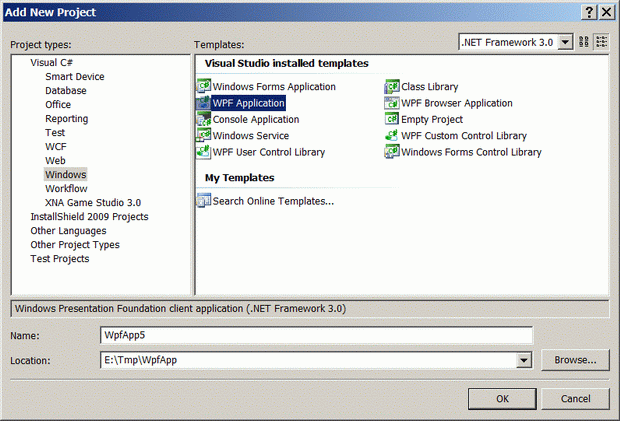
 Добавьте к решению новый проект WpfApp5 и назначьте его стартовым
Добавьте к решению новый проект WpfApp5 и назначьте его стартовым

увеличить изображение
-
 Заполните файл разметки следующим кодом
Заполните файл разметки следующим кодом
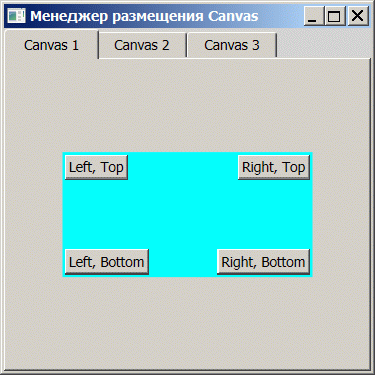
В первой вкладке ширина менеджера размещения задана явно, для видимости панели задан ее фон. Привязка к соответствующим углам панели и дочерних элементов осуществляется через дополнительные присоединенные свойства (присоединенные атрибуты) Canvas.Left, Canvas.Right, Canvas.Top и Canvas.Bottom. Достаточно только пары свойств привязки, а остальные избыточные свойства привязки игнорируются.
Присоединенные свойства (присоединенные атрибуты) - это возможность расширять типы за счет свойств, предоставляемых другими типами. Присоединенные свойства введены для того, чтобы не увеличивать до бесконечности родные свойства элементов, а заимствовать их у других. Поддержка присоединенных свойств возможна только в том случае, если тип, в котором это свойство определено, и тип, к которому оно присоединяется, наследуют одному и тому же классу DependencyObject. Присоединенному свойству всегда предшествует имя предоставляющего его типа, даже если такое свойство употребляется в качестве атрибута.

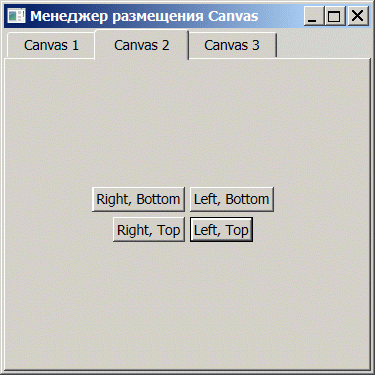
На второй вкладке размеры панели Canvas явно не заданы, поэтому панель превратится в бесконечно малую точку с совмещенными углами и не будет видна, хоть мы и задали цвет ее фона. Зато мы задали свойства HorizontalAlignment и VerticalAlignment, позиционирующие панель относительно родителя (клиентской области вкладки). Дочерние кнопки панели оказались привязанными к невидимой точке за соответствующие углы. При изменении размеров точечная панель автоматически позиционируется в центре и держит при себе привязанные к ней кнопки.

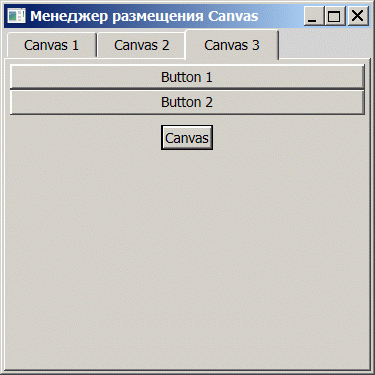
На третьей вкладке панель StackPanel организует вертикальную стопку из трех элементов, последним из которых является точечная панель Canvas, позиционированная относительно центра с помощью ее свойства HorizontalAlignment. Дочерняя кнопка панели Canvas привязывается за угол со смещением, включая отрицательное смещение по оси x.