
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Упражнение 6. Менеджеры размещения StackPanel и DockPanel
|
|
StackPanel размещает своих потомков построчно, по умолчанию вертикальной стопкой. Свойство Orientation позволяет располагать стопку горизонтально или вертикально. По умолчанию StackPanel занимает всю клиентскую область родителя. Каждому дочернему элементу StackPanel выделяет слот (жизненное пространство), а свой предпочтительный размер вычисляет на основе максимальных размеров своих потомков.
В рамках выделенного слота дочерний элемент волен позиционироваться как ему угодно с помощью своих собственных свойств Margin (поле вокруг элемента за пределами его содержимого), HorizontalAlignment и VerticalAlignment (положение внутри оставшегося свободным пространства слота). Отступ между границами элемента и внутренним содержимым задается свойством Padding.
-
 Добавьте к решению новый проект WpfApp6 и назначьте его стартовым
Добавьте к решению новый проект WpfApp6 и назначьте его стартовым

увеличить изображение
-
 Добавьте к проекту следующую разметку
Добавьте к проекту следующую разметку
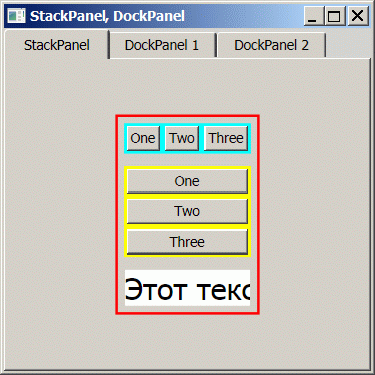
На первой вкладке рисуется рамка заданной ширины и цвета, в которую погружается StackPanel с вертикальной ориентацией выравнивания. В нее вкладываются еще три панели с разной ориентацией выравнивания элементов и заданным фоном. В последней панели содержится текстовый блок, который не переносит строку, хотя задано свойство TextWrapping=" Wrap". Функциональность переноса в текстовом блоке возможна только тогда, когда он погружен в панель DockPanel.

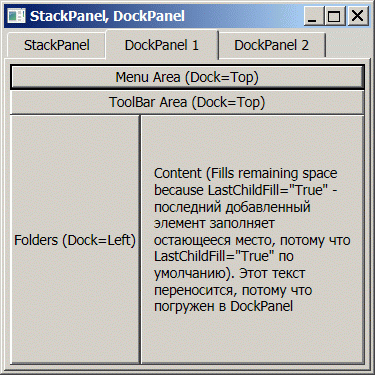
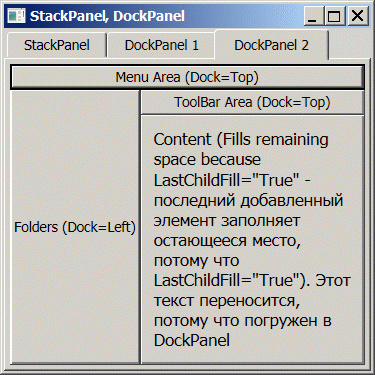
Следующие две вкладки демонстрируют работу менеджера DockPanel. Структура размещения определяется порядком добавления элементов в панель. Свойство LastChildFill позволяет последнему потомку занять все свободное пространство. Для дочерних элементов DockPanel действует присоединенное свойство, которое указывает, к какой стороне свободного места должен быть пристыкован очередной элемент.
DockPanel наиболее употребителен из всех менеджеров размещения. По умолчанию DockPanel не позволяет пользователю перетаскивать границы между областями. Для этого используется GridSplitter, тесно связанный с менеджером Grid и мы его рассмотрим ниже (даже будет контрольное задание!).
В упражнении в качестве размещаемых элементов используются кнопки, которые имитируют структуру Windows Explorer

| 
|
Обратите внимание на работу менеджеров при изменении размеров окна.