
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Функциональные блочные элементы
|
|
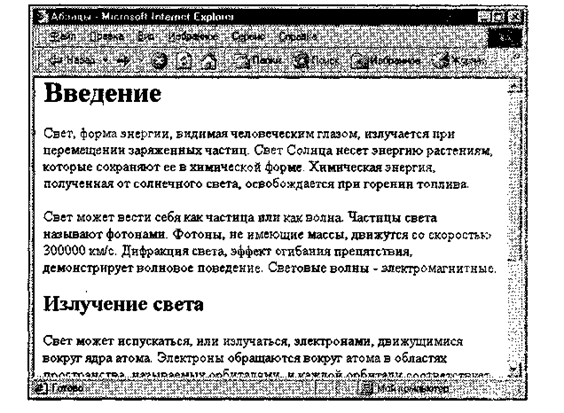
В большинстве документов основными функциональными элементами являются заголовки и абзацы (рис. 19.1). Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи парных тегов от < Н1 > до < Н6>. При отображении Web-документа на экране компьютера эти элементы показываются яри помощи шрифтов разного размера.

Рис. 19.1. Форматирование заголовков и абзацев при отображении
Web-страницы, в окне броузера
Обычные абзацы задаются с помощью парного тега < Р>. Язык HTML не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег < /Р> рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
< Н1> Заголовок< /Н1>
< Р> Первый абзац < Р> Второй абзац
< Н2> Заголовок второго уровня < /Н2>
Следствием наличия специального тега, определяющего абзац, является тот факт, что обычного символа конца строки, вводимого по нажатию клавиши ENTER, для создания абзацного отступа недостаточно. Язык HTML рассматривает символы конца строки и пробелы особым образом. Любая последовательность, состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом < BR>).
В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом < HR>. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задаются атрибутами тега < HR>.
< HR ALIGN=" RIGHT" SIZE=" 10" WIDTH=" 50%" >
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину ширины окна и расположенную справа.