
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок10. Создание пользовательского интерфейса
|
|
Интерфейс пользователя - эта та часть программы, которая находится у всех на виду. Поэтому при разработке программы, следует учитывать этот факт. В настоящее время большинство программ используют графический интерфейс. Под графическим интерфейсом пользователя (GraphicalUserInterface – GUI) подразумевается тип экранного представления, при котором пользователь может выбирать команды, запускать задачи и просматривать списки файлов, указывая на пиктограммы или пункты в списках меню, показанных на экране. Действия могут, как правило выполняться с помощью мыши.
Для пользователя одним из принципиальных преимуществ работы с Windows является то, что большинство имеющихся приложений выглядят и ведут себя сходным образом. Для успеха, разрабатываемое вами приложение так же должно удовлетворять определенным критериям, предъявляемым к приложениям Windows:
1. Предпочтение отдавать интерфейсу с одним окном. Если все-таки приложение с интерфейсом множества документов, то следует использовать окна одинакового размера, предусмотреть вывод заголовков в дочерних окнах и т.д.
2. Использовать ограниченный набор цветов и уделять внимание их правильному сочетанию.
3. Применять стандартные шрифты и предусмотреть возможность выбора шрифтов пользователем.
4. Использовать стандартные меню и размещать их разделы в соответствии с общепринятым стандартом.
5. Каждое окно должно быть тщательно продумано и скомпоновано. Управляющие элементы и функционально связанные с ними компоненты экрана должны быть зрительно объединены в группы, заголовки которых коротко и четко поясняют их назначение.
6. Определить последовательность табуляции оконных компонентов. Предусмотреть подсказки и контекстно-зависимые справки.
Создадим приложение, с интерфейсом, удовлетворяющим критериям приложения Windows.
1. Откройте раннее созданное приложение Сотрудники фирмы.
2.  Зададим значок для нашего приложения (свойство Icon главной формы). Для значка можете выбрать любой файл с расширением *.ico.
Зададим значок для нашего приложения (свойство Icon главной формы). Для значка можете выбрать любой файл с расширением *.ico.
3. При запуске главное окно должно быть развернуто на весь экран: WindowState=Maximized.
4. Откройте Form3 (Анкета сотрудника). Выделите все кнопки на форме и вырежьте их.
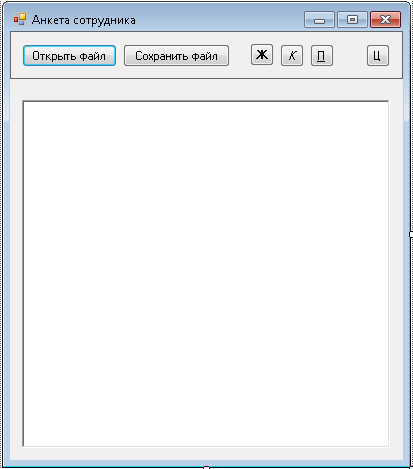
5. Поместите на форму компонент Panel и задайте её свойство Dock=Top. Это позволит панели всегда быть прижатой к верхнему краю формы и менять свою ширину в соответствии с шириной формы. Вставьте вырезанные кнопки на панель.
6. Вырежьте компонент RichTextBox.
7. Поместите на форму компонент SplitContainer. Он состоит из двух панелей разделенных линией, с помощью которой можно изменять их размеры.
8.  Вставьте вырезанный RichTextBox в правую панель и задайте его свойство Dock=Full.
Вставьте вырезанный RichTextBox в правую панель и задайте его свойство Dock=Full.
9. Создадим для компонентов всплывающие подсказки. Для этого поместите на форму компонент ToolTip. Задайте для компонентов свойство ToolTip: для RichTextBox – Характеристика сотрудника, для кнопки Ж – жирный шрифт, для кнопки К – курсив, для кнопки П – подчеркнутый, для Ц – центрировать.
10. Запустите программу, проверьте наличие всплывающих подсказок и возможность изменения размеров панелей.
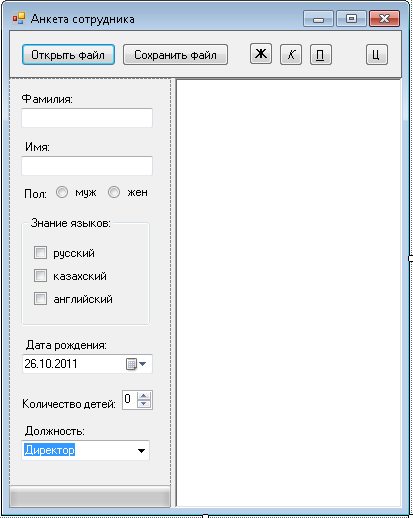
11. Разместите в левой панели компоненты согласно рисунку.
12.
| textBox |
| textBox |
| radioButton |
| groupBox |
| checkBox |
| dateTimePicker |
| numericUpDown |
| comboBox |
| progressBar |
 Длякомпонентов textBox, groupBox, dateTimePicker, comboBox задайте свойство Anchor=Left, Right. Это свойство позволит сохранять пропорции компонентов при изменении ширины панели. Для progressBar задайте свойство Dock=Bottom.
Длякомпонентов textBox, groupBox, dateTimePicker, comboBox задайте свойство Anchor=Left, Right. Это свойство позволит сохранять пропорции компонентов при изменении ширины панели. Для progressBar задайте свойство Dock=Bottom.
13. Для компонента progressBar задайте свойство Style=Marquee.
14. Поместите на форму компонент colorDialog. С его помощью пользователь сможет изменить цвет формы. Разместите на форме кнопку, при нажатии на которую будет вызываться диалог выбора цвета и напишите для нее команду:
if (colorDialog1.ShowDialog() == DialogResult.OK) BackColor = colorDialog1.Color;
15. Самостоятельно добавьте возможность пользователю изменять шрифт надписей на форме. Для этого используйте компонент FontDialog.