
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок 4. Компоненты Label, TextBox, Button.
|
|
На предыдущих уроках вы уже работали с компонентами Label, TextBox, Button. На этом занятии мы рассмотрим их более подробно.
Компонент Label – предназначен для отображения текстовой информации. Задать текст, отображаемый в поле компонента, можно как во время разработки формы, так и во время работы программы, присвоив значение свойству Text. Другие, наиболее часто используемые свойства компонента Label приведены в таблице:
| Свойство | Описание |
| Name | Имя (идентификатор). Используется в программе для доступа к компоненту. |
| Location | Положение компонента на поверхности формы. |
| Size | Размер компонента (области отображения текста). |
| Font | Шрифт, используемый для отображения текста. |
| ForeColor | Цвет текста, отображаемого в поле компонента. |
| BackColor | Цвет закраски области вывода текста. |
| TextAlign | Способ выравнивания (расположения) текста в поле компонента. На практике часто используется выравнивание по левой и верхней границам (TopLeft), посередине (TopCenter) и по центру (MiddleCenter). |
| BorderStyle | Вид рамки (границы) компонента. Граница может отсутствовать, быть обычной (Foxed3D) или тонкой (FixedSingle). |
| Image | Фоновый рисунок |
| Visible | Виден компонент или нет |
Компонент TextBox –предназначен для ввода данных с клавиатуры. В зависимости от настройки компонента, в поле редактирования можно ввести одну или несколько строк текста. Специфические свойства компонента приведены в таблице:
| Свойство | Описание |
| MaxLength | Максимальное количество символов, которое можно ввести в поле компонента. |
| PasswordChar | Символ, который используется для отображения вводимых пользователем символов (введенная пользователем строка находится в свойстве Text). |
| ReadOnly | Разрешает (false) или запрещает (true) возможность ввода и редактирования текста. |
| CharacterCasing | Ввод символов в верхнем или нижнем регистре. |
| Enabled | Доступен или не доступен компонент. |
| Multiline | Разрешает (true) или запрещает (false) ввод нескольких строк текста. |
| Dock | Способ привязки положения и размера компонента к размеру формы. По умолчанию привязка отсутствует (None). Если значение свойства равно Topили Bottom, то ширина компонента устанавливается равной ширине формы и компонент прижимается соответственно к верхней или нижней границе формы. Если значение равно Fill, а свойство Multiline–true, то размер компонента устанавливается максимально возможным. |
| Lines | Массив строк, элементы которого содержат текст, находящийся в поле редактирования, если компонент находится в режиме Multiline. Доступ к строке осуществляется по номеру. Строки нумеруются с нуля. |
| SkroolBars | Задает отображаемые полосы прокрутки: Horizontal–горизонтальная; Vertical–вертикальная; Both–горизонтальная и вертикальная; None–не отображать. |
| WordWrap | Автоматический перенос текста на другую строку, если он выходит за границу компонента. |
Компонент Button– представляет собой командную кнопку. Свойства:
| Свойство | Описание |
| FlatStyle | Кнопка может быть стандартной (Standard), плоской (Flat) или всплывающей (Popup). |
| Cursor | Вид указателя мыши при позиционировании указателя на кнопке. |
| Image | Картинканаповерхностикнопки. Рекомендуется использовать gif-файл, в котором определен прозрачный цвет. |
| ImageAlign | Положение картинки на кнопке. |
| ImageList | Набор картинок, используемых для обозначения различных состояний кнопки. Представляет собой объект типа ImageList. Чтобы задать значение свойства, в форму приложения надо добавить компонент ImageList. |
| ImageIndex | Номер (индекс) картинки из набора ImageList, которая отображается на кнопке. |

|
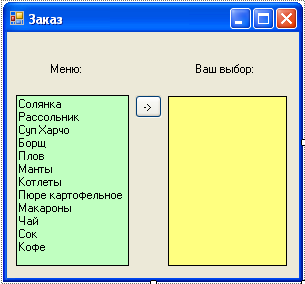
| textBox1 |
| label1 |
| Label2 |
| Label3 |
| Button1 |
При нажатии на кнопку, выделенное блюдо должно переноситься в правую колонку. Для этого для кнопки напишем следующую процедуру:
Label3.Text = label3.Text+textBox1.SelectedText;
Запустите программу и проверьте её работоспособность. Как видите, добавляемые блюда размещаются в одну строку. Устраним этот недостаток, добавивсимвол перевода строки: Label3.Text = label3.Text + textBox1.SelectedText+'\n';
Далее модифицируем программу так, чтобы каждый раз при нажатии на кнопку, блюда по одному, начиная с первого, добавлялись в правый список. Очевидно, процедура кнопки должна быть следующая:
Label3.Text = label3.Text + textBox1.Lines[k]+'\n'; - гдеkприпервомнажатии = 0
k++; - k увеличивается на 1
Теперь наша задача объявить переменную k. Если мы её объявим непосредственно перед использованием, то каждый раз при нажатии кнопки, она будет создаваться заново, и у нас всегда будет добавляться нулевая строка. Поэтому переменную мы объявим в классе формы и присвоим начальное значение, т.е.:
publicpartialclassForm1: Form
{
int k = 0;
public Form1()
…
Запустите и проверьте работоспособность программы.
Теперь ваша задача добавить на форму кнопку «Очистить», при нажатии на которую, выбранный список будет очищаться.