
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Урок 5. Ввод, вывод данных. Класс MessageBox.Преобразование типов.
|
|
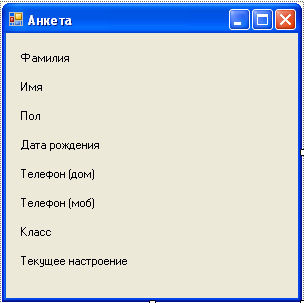
 На этом занятии мы рассмотрим дополнительные компоненты, которые можно использовать для организации более удобного ввода и вывода данных. Для этого мы создадим программу, запрашивающую личные данные пользователя и вычисляющую возраст по дате рождения. Программа должна запрашивать следующие данные (см. Рис.).
На этом занятии мы рассмотрим дополнительные компоненты, которые можно использовать для организации более удобного ввода и вывода данных. Для этого мы создадим программу, запрашивающую личные данные пользователя и вычисляющую возраст по дате рождения. Программа должна запрашивать следующие данные (см. Рис.).
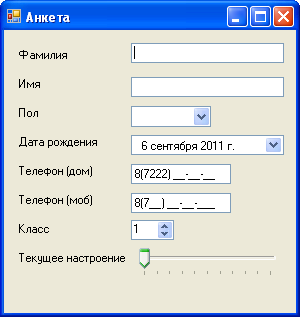
 Поместите на форму восемь компонентов label и задайте для них соответствующие значения свойства text. Для ввода запрашиваемых значений можно поместить, известный вам компонент textbox. Но мы используем его только для ввода Фамилии и Имени. Для указания остальных данных мы используем другие компоненты. Для выбора Пола поместите на форму компонент ComboBox и в его свойство Items введите два значения: муж. и жен. Теперь пользователю не придется впечатывать свой пол, он выберет его из списка.
Поместите на форму восемь компонентов label и задайте для них соответствующие значения свойства text. Для ввода запрашиваемых значений можно поместить, известный вам компонент textbox. Но мы используем его только для ввода Фамилии и Имени. Для указания остальных данных мы используем другие компоненты. Для выбора Пола поместите на форму компонент ComboBox и в его свойство Items введите два значения: муж. и жен. Теперь пользователю не придется впечатывать свой пол, он выберет его из списка.
Для ввода даты рождения используем компонент DateTimePicker.
Для ввода номеров телефонов лучше подойдет компонент maskedTextBox. Формат ввода задается в свойстве Mask. Для домашнего телефона задайте маску: 8(7222) 00-00-00 для мобильного: 8(700) 00-00-000
Для указания класса поместите компонент numericUpDown. Задайте свойства: Minimum – 1, Maximum – 11.
 Для Текущего настроения поместите компонент trackBar и также задайте свойства: Minimum – 1, Maximum – 10.
Для Текущего настроения поместите компонент trackBar и также задайте свойства: Minimum – 1, Maximum – 10.
И в конце поместите кнопку, при нажатии на которую должны выводиться сообщения (в угловые скобки должны подставляться введенные данные):
1. Здравствуйте < Фамилия, имя>!
2. < Имя>, Ваш возраст - < возраст> лет!
3. Я Вам позвоню на номер < Телефон (дом)> или на < Телефон (моб)>
4. Ваше настроение сейчас -< Текущее настроение> баллов!
Для вывода этих сообщений мы будем использовать класс MessageBox, который позволяет выводить текстовые сообщения в диалоговое окно. Формат вызова класса: MessageBox.Show(строка);
В процедуре кнопки запишем команду для вывода первого сообщения:
MessageBox.Show(" Здравствуйте, " +textBox1.Text+" " +textBox2.Text+"! ");
Как видите, выводимое сообщение складывается из нескольких частей: слово «Здравствуйте», затем к нему присоединяется содержимое textBox1, т.е. фамилия, потом «Имя» и в конце добавляется восклицательный знак.
Следующее сообщение мы также выведем с помощью класса MessageBox. Но предварительно нам нужно посчитать возраст. Для этого мы должны от текущего года (2011) вычесть год рождения пользователя. Год рождения мы выделим из выбранного значения (Value) элемента dateTimePicker1. Полученный результат записываем в переменную х.
intx=2011-dateTimePicker1.Value.Year;
MessageBox.Show(textBox2.Text + ", Вашвозраст - " + Convert.ToString(x) + " лет! ");
Для третьего сообщения будет следующая команда:
MessageBox.Show(" Я Вам позвоню на номер " + maskedTextBox1.Text + " или на " + maskedTextBox2.Text);
Вывод последнего сообщения сделайте самостоятельно. Учитывая тот факт, что текущее значение элемента trackBar хранится в свойстве Value и имеет числовой тип.
В заключении подведем итоги.
Компонент ComboBox  - представляет собой комбинацию поля редактирования и списка, что позволяет вводить данные путем набора на клавиатуре или выбора значения из списка. Свойства компонента:
- представляет собой комбинацию поля редактирования и списка, что позволяет вводить данные путем набора на клавиатуре или выбора значения из списка. Свойства компонента:
| Свойство | Описание |
| DropDownStyle | Вид компонента: DropDown – поле ввода и раскрывающийся список; Simple–поле ввода и список; DropDownList–раскрывающийся список |
| Text | Текст, находящийся в поле ввода/редактирования (для компонентов типа DropDownиSimple) |
| Items | Элементысписка – коллекциястрок. Чтобы сформировать список во время работы программы, надо применить метод Addк свойству Items. Например: ComboBox1.Items.Add(“Математика”); |
| Items.Count | Количество элементов списка |
| Items.SelectedIndex | Номер элемента, выбранного в списке. Если ни один из элементов списка не выбран, то значение свойства равно -1 |
| Sorted | Признак необходимости автоматической сортировки (true) списка после добавления очередного элемента |
| MaxDropDownItems | Количество отображаемых элементов в раскрытом списке. Если количество элементов списка больше чем MaxDropDownItems, то появляется вертикальная полоса прокрутки |
| DropDownWidth | Ширина области списка |
Компонент DateTimePicker  –позволяет пользователю выбрать дату или время. Свойства:
–позволяет пользователю выбрать дату или время. Свойства:
| Свойство | Описание |
| Format | Форматотображаемогозначения. Можно задать: Long– длинная дата; Short– короткая дата; Time – время; Custom – настраиваемый формат |
| MaxDate | Максимальное значение даты |
| MinDate | Минимальное значение даты |
| Value | Текущеезначение даты или времени. Можно получить отдельно значения года, месяца, дня. Например: dateTimePicker1.Value.Year или dateTimePicker1.Value.Hour |
Компонент MaskedTextBox  – служит для ввода данных. В отличие от компонента TextBox, для него, с помощью маски, можно задать тип и формат вводимых данных. Основные свойства:
– служит для ввода данных. В отличие от компонента TextBox, для него, с помощью маски, можно задать тип и формат вводимых данных. Основные свойства:
| Свойство | Описание |
| PromptChar | Служит для изменения символа-приглашения. По умолчанию используется подчеркивание. |
| IncludeLiterals | Задает, включаются ли в свойство Textэлемента литеральные символы |
| IncludePrompts | Задает, включаются ли в свойство Textэлемента символы-приглашения |
| Text | Текст, связанный с элементом |
| Mask | Задает строку, управляющую вводом для данного элемента. Например, символ маски «9» задает, что пользователь может ввести пробел или любую цифру от 0 до 9, а символ «0» позволяет вводить только цифру. |
Компонент NumericUpDown  –предназначен для ввода числовых данных. Данные можно ввести в поле редактирования путем набора на клавиатуре или изменить уже введенные данне при помощи командных кнопок Увеличить и Уменьшить, которые находятся справа от поля редактирования. Свойства компонента:
–предназначен для ввода числовых данных. Данные можно ввести в поле редактирования путем набора на клавиатуре или изменить уже введенные данне при помощи командных кнопок Увеличить и Уменьшить, которые находятся справа от поля редактирования. Свойства компонента:
| Свойство | Описание |
| Value | Значение, соответствующее содержимому полю редактирования |
| Maximum | Максимально возможное значение, которое можно ввести в поле компонента |
| Minimum | Минимально возможное значение, которое можно ввести в поле компонента |
| Increment | Величина, на которую увеличивается или уменьшается значение свойства Value, при каждом щелчке мышью на кнопках Увеличить или Уменьшить |
| DecimalPlaces | Количество цифр дробной части |
Компонент TrackBar  –позволяет установить числовое значение, путем перемещения ползунка. Свойства:
–позволяет установить числовое значение, путем перемещения ползунка. Свойства:
| Свойство | Описание |
| Value | Значение, установленное ползунком |
| Maximum | Максимально возможное значение, которое можно задать |
| Minimum | Минимально возможное значение, которое можно задать |
| Orientation | Вертикальное или горизонтальное расположение компонента |
| SmallChange | Число позиций, на которое перемещается ползунок, при нажатии клавиш со стрелками. |
| TickFrequency | Число позиций между отметками на оси |
Класс MessageBox позволяет вывести текстовое сообщение в отдельное окно. Формат вызова: MessageBox.Show(строка);