
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Подсказка
|
|
Форму можно перемещать, перетаскивая ее мышью в окне макета. В контекстном меню присутствуют и другие варианты расположения формы.
4 Измените размеры формы, перетащив ее края. В окончательном варианте она должна иметь размеры около 7 см в ширину и 5 см в высоту.
5 Дважды щелкните на элементе-кнопке (Command Button) в панели элементов, чтобы создать в центре формы кнопку стандартного размера. Оттащите кнопку в нижнюю часть формы.
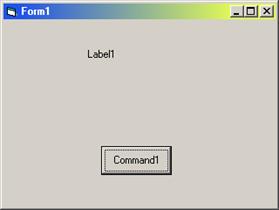
6 Дважды щелкните на элементе-надписи (Label) в панели элементов, чтобы создать на форме надпись. Перетащите надпись так, чтобы она располагалась над кнопкой. Приблизительно измените размеры надписи, чтобы в ней помещалась одна строка текста «Hello World». Форма должна выглядеть так, как показано на рисунке.

7. Выделите форму, щелкнув на ней мышью. О том, что выделена именно форма, а не один из размещенных на ней элементов, можно судить по содержимому окна свойств. Если это окно отсутствует на экране, нажмите F4.
8. Задайте значения двух свойств формы, имена которых указаны в столбце Свойство.
| Свойство | Значение |
| Caption | Мое первое приложение |
| Name | frmHelloWorld |
Текст, присвоенный свойству Caption, будет выведен на заголовке формы. С помощью очень важного свойства Name мы будем ссылаться на форму в программе. В уроке 3 я расскажу о нем подробнее, а пока поверьте на слово — имя frmHelloWorld гораздо лучше имени Form1, которое присваивается свойству Caption по умолчанию. То же относится и к свойству Name элементов этого приложения — значение Name, присвоенное по умолчанию, также будет изменено.
9. Щелкните на элементе-надписи и задайте следующие свойства.
| Свойство | Значение |
| Name | IblHelloWorld |
| Text | Hello World |
10. Щелкните на элементе-кнопке и задайте следующие свойства.
| Свойство | Значение |
| Caption | & ОК |
| Name | cmdOK |
На этот раз свойство Caption определяет текст, находящийся на кнопке. Ампер-сенд (&) перед первым символом означает, что вместо щелчка мышью кнопку можно активизировать с клавиатуры (в данном случае сочетанием клавиш Alt+О). Подобные сокращения следует назначать по мнемоническому принципу (например, буква «О» для кнопки ОК).
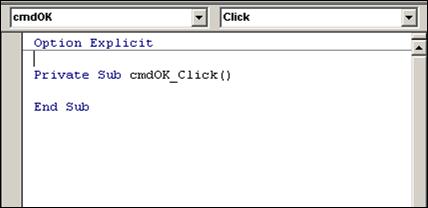
11. Теперь дважды щелкните на кнопке cmdOK. Двойной щелчок на элементе (или форме) открывает окно программы со стандартным событием. Для кнопки стандартным является событие Click. На экране должен появиться шаблон процедуры (или заготовка) cmdOK_Click (рис. 1.17). Не обращайте внимания на префикс Private Sub; сейчас важно лишь имя процедуры, cmdOK_Click — оно означает, что после того, как пользователь нажмет кнопку cmdOK, будет выполнен код, находящийся в этой процедуре.

Puc. 1.17. Процедура в окне программы
12. Введите между строками PrivateSub и End Sub следующий фрагмент программы:
Unload Me
Set frmHelloWorld = Nothing
Когда пользователь нажимает кнопку cmdOK, происходит событие cmdOK_Click. В данном случае оно сообщает форме о том, что она должна выгрузить себя. Поскольку в нашем приложении нет других форм, выгрузка формы приводит к завершению приложения.
13. Выполните команду File > Save Project. Введите имя формы frmWorld.frm и имя проекта HelloWorld.vbp. Перед сохранением проекта сохраняются все входящие в него файлы. В нашем приложении имеется всего одна форма, которой соответствует один файл. В сущности, файл проекта представляет собой список файлов компонентов.
14.
ПРИМЕЧАНИЕ Обратите внимание — наша форма описывается тремя атрибутами: свойством Name (frmHelloWorld), свойством Caption (Мое первое приложение) и именем файла (frmWorld.frm). Вы должны четко понимать, чем отличаются эти атрибуты. Свойство Caption выводится в заголовке формы, свойство Name служит для работы с формой в программе, а имя файла используется файлом проекта и операционной системой.
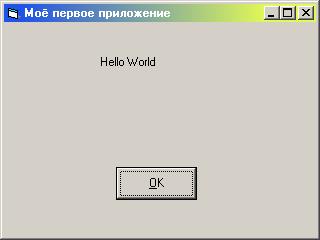
14. Выполните команду Run > Start. Если все было сделано правильно, на экране появляется форма с сообщением Hello World (рис. 1.18).
15. Завершите работу приложения кнопкой ОК. Если у вас что-то не получилось, повторите описанные действия и найдите ошибку.

Рис. 1.18. Наше первое приложение Hello World
Мы только что создали приложение! Поздравляю, вы сделали первый шаг на пути к своему профессиональному мастерству в Visual Basic! На примере этой простейшей программы вы познакомились с работой в Visual Basic и IDE. Хотя приложение Hello World было очень простым, оно дает некоторое представление о том, как работает Visual Basic. В последующих уроках речь пойдет о тех инструментах, которые понадобятся вам для создания своего программного шедевра.