
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Использование VB6 Application Wizard
|
|
VB6 Application Wizard — одна из самых замечательных надстроек, поставляемых с Visual Basic. Она руководит вашими действиями в традиционном стиле программ-мастеров Microsoft и помогает быстро (действительно быстро!) построить основу сложного приложения. Чтобы вы увидели, насколько ускоряется работа над приложением, выполните следующий пример, в котором создается основа приложения в стиле Проводника Windows:
1. Закройте все проекты, загруженные в Visual Basic. Для этого выполните команду File > Remove Project необходимое количество раз.
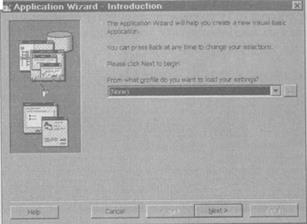
2. Нажмите кнопку VB6 Application Wizard на панели надстроек. На экране появляется окно программы-мастера (рис. 16.5).

Рис. 16.5. VB6 Application Wizard
3. В первом списке выбирается профиль проекта, созданного в одном из предыдущих сеансов работы. Поскольку мы создаем приложение «на пустом месте», оставьте выбранной строку None и нажмите кнопку Next, чтобы перейти к следующему окну.
В следующем окне (рис. 16.6) вам предлагается выбрать один из трех базовых типов проекта: Multiple Document Interface (MDI) (многодокументный интерфейс),

Рис. 16.6. Выбор типа проекта Single Document Interface (SDI) (однодокументный интерфейс) или Explorer Style (приложение в стиле Проводника).
4. Установите переключатель Explorer Style и введите строку Explorer в поле, где вам предлагается задать имя приложения. Когда все будет готово, нажмите кнопку Next.
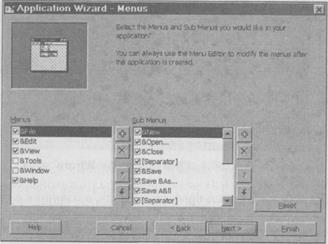
В следующем окне (рис. 16.7) можно выбрать состав меню и команд вашего приложения. Если щелкнуть на имени меню в левом списке, справа появляется перечень доступных команд для выбранного меню.

Рис. 16.7. Выбор меню проекта
5. Щелкните на меню File и снимите флажок рядом с командой Find.
6. Снимите флажок рядом с первой строкой [Separator], чтобы удалить из меню первый разделитель.
7. Удалите команду Send To.
8. Удалите вторую строку [Separator].
ПОДСКАЗКА Если вам потребуются меню или команда, отсутствующие в списках, вы можете добавить их вручную — для этого следует нажать кнопку + рядом с соответствующим списком. Кроме того, команды и меню можно перемещать вверх и вниз с помощью кнопок Т###### и i###########.
9. Нажмите кнопку Next, чтобы перейти к следующему окну.
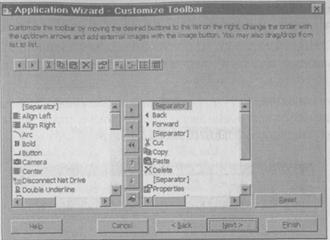
В окне, изображенном на рис. 16.8, можно добавить, удалить или модифицировать кнопки на панели инструментов.
Рис. 16.8. Настройка панели инструментов
10. Удалите три первые кнопки (разделитель, Back и Forward) - для этого поочередно выделите их и нажмите кнопку ##########< -.
11. Нажмите кнопку Next, чтобы перейти к следующему этапу.
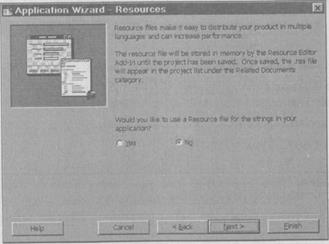
12. В очередном окне (рис. 16.9) вы можете включить в свой проект файл ресурсов. Однако в нашем проекте ресурсов нет — нажмите кнопку Next.

Рис. 16.9. При желании в проект можно включить файл ресурсов
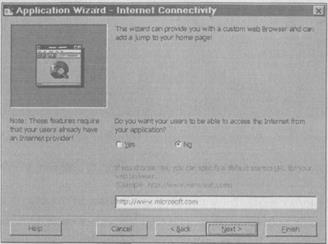
13. Если вы хотите создать нестандартный Web-броузер для пользователей вашего приложения, установите переключатель Yes (рис. 16.10). В нашем примере эта возможность не понадобится; снова нажмите кнопку Next.

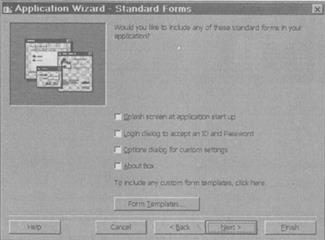
Помимо создания стандартной структуры приложения, Application Wizard может сгенерировать заставку, диалоговое окно About и некоторые другие распространенные формы — достаточно установить соответствующие флажки (рис. 16.11).
14. Установите флажки Splash Screen и About Box, чтобы включить в приложение заставку и диалоговое окно About.
15. Нажмите кнопку Next.
Рис. 16.10. Следует ли включить в проект нестандартный Web-броузер?

Рис. 16.11. Выбор дополнительных форм
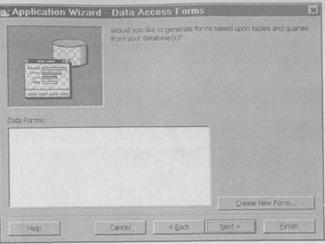
16. В следующем окне можно включить в проект форму для работы с базами данных (рис. 16.12). Нажмите кнопку Next, потому что в нашем приложении базы данных не используются.

Рис. 16.12. В приложение можно включить формы для работы с базами данных!
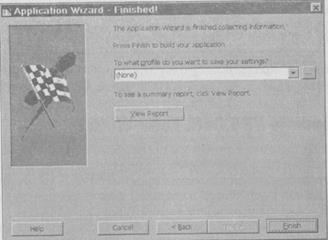
Наконец-то мы пришли к тому моменту, когда Application Wizard начинает строить приложение! Если вы хотите сохранить параметры, выбранные на предыдущих этапах, нажмите кнопку (...) и введите имя файла для сохранения сценария.
17. Когда на экране появится окно, изображенное на рис. 16.13, нажмите кнопку Finish.

Рис. 16.13. Построение приложения
Мастер строит формы и модули и включает их в новый проект. Когда он заканчивает свою работу, вы получаете основу приложения, в которой многие стандартные средства были запрограммированы автоматически!

18. Сохраните и запустите проект, чтобы понять, как выглядит результат работы мастера.
19. Во время работы приложения выполните команду Help > About. Примерный вид окна показан на рис. 16.14.

Рис. 16.14. Диалоговое окно About проекта Explorer
К сожалению, Application Wizard не сможет написать весь код приложения. Если бы это было возможно, отрасль информационных технологий не нуждалась бы в нас, программистах. Но построенную мастером основу проекта можно модифицировать и сделать с ней все, что вы сочтете нужным. Оставляю эту работу вам.