Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
HSL и HSV
|
|
Подход RGB исходит из строения человеческого глаза. Он прост и удобен, и охватывает все существующие цвета, но при этом он не привязан к диаграмме спектра. Мы рассмотрим другие способы задания цвета - HSL и HSV. Эти способы связаны с оптическим спектром, и используют такие характеристики цвета, которые интуитивно понятны и привычны для художников.
HSL означает Hue, Saturation, Lightness - тон, насыщенность, яркость.
HSV означает Hue, Saturation, Value - тон, насыщенность, светлота.
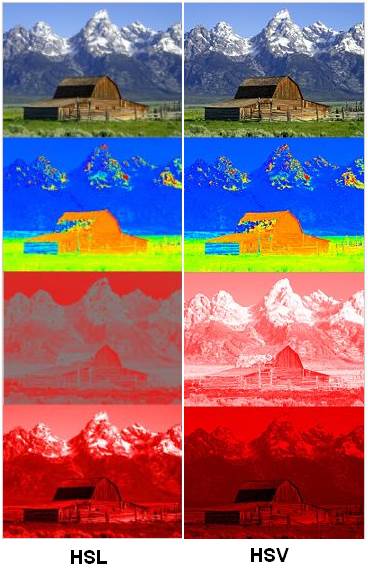
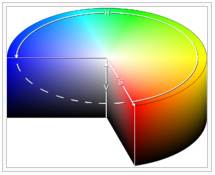
На иллюстрации - изображения, заданные посредством HSL и HSV.
Работа с HSL и HSV позволяет изменять вышеперечисленные цветовые характеристики напрямую, просто изменяя их численные значения, что намного удобней RGB.

Рис.9. HSL и HSV
HSL и HSV очень похожи, и выбор между ними зависит от конкретной задачи и от того, как в той или иной задаче работает мышление. Например, при визуализации огня лучше работать с HSL, поскольку свечение огня как физического явления целесообразно передать через физическую характеристику - яркость. Яркость будет условно соответствовать температуре горящего огня.
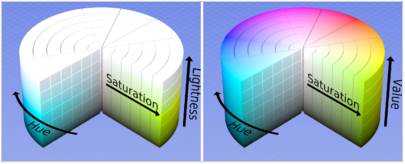
HSL и HSV работают с двумя цветовыми пространствами, которые можно изобразить в виде цилиндрических диаграмм.

Рис.10. HSL и HSV

Рис.11. HSV
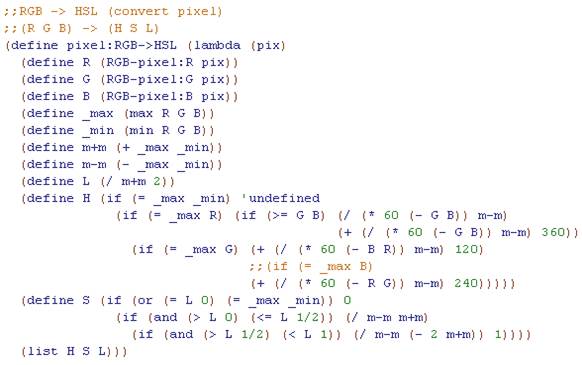
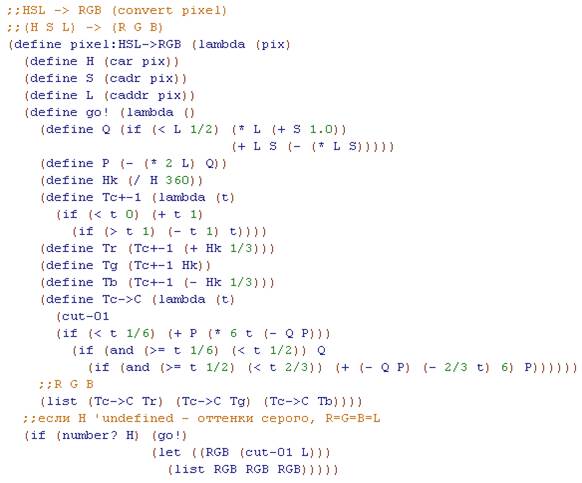
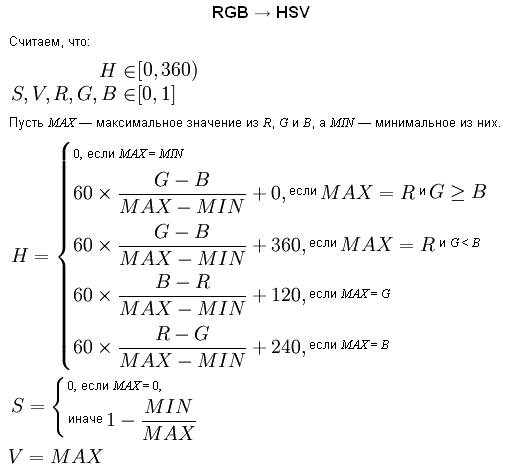
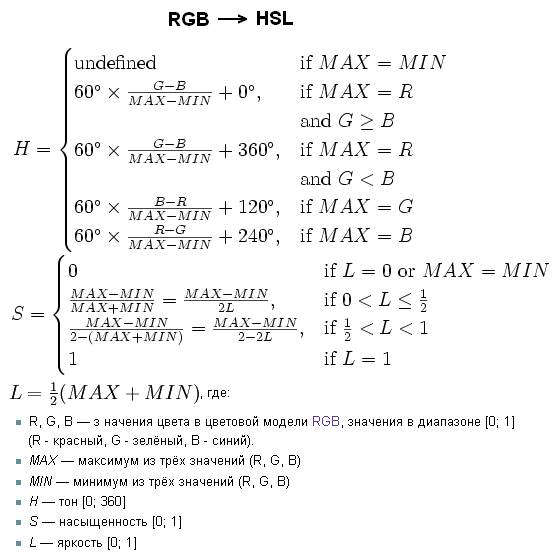
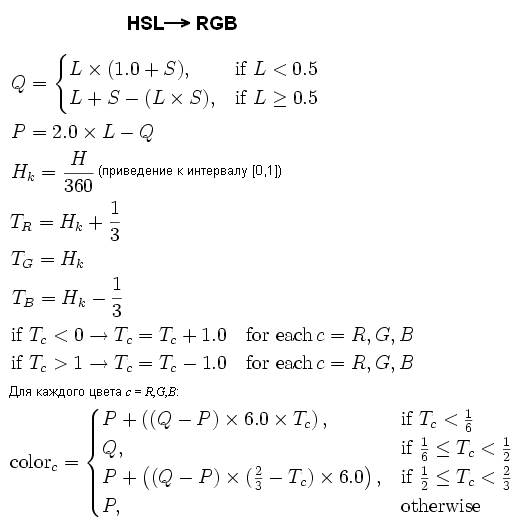
Чтобы обдумывать работу с цветом в разрабатываемом графическом спецэффекте, можно смотреть на данные иллюстрации, и осмыслять интересующие переходы цветов через цветовое пространство HSL или HSV. Чтобы работать в этих пространствах, потребуется умение конвертировать данные о цвете из RGB в HSL/HSV и наоборот. Для этого существуют специальные формулы, которые мы привели здесь.




Отметим, что при работе с данными моделями лучше не использовать хранение величин S и V в виде одного байта (значения 0... 255), потому что это ведёт к существенным потерям при конвертации из RGB. Лучше всего использовать числа с плавающей точкой, а конечный результат конвертировать в RGB.
После введения в эксплуатацию HSL и HSV для нас становится очевидным и очень простым осуществление ряда элементарных эффектов - например, изменение насыщенности и яркости. Достаточно просто непосредственно изменить соответствующие параметры, переведя изображение в HSL и HSV.
Далее показан код для работы с моделью HSL.