Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Взаимодействие между фреймами
|
|
Взаимодействие между отдельными фреймами происходит посредством загрузки документа по соответствующей ссылке в установленное окно. Реализуется это действие с помощью параметра target тега < а>.
По умолчанию вызванный по гиперссылке документ будет загружаться в текущий фрейм. Но чаще всего нужно сделать так, чтобы страница появлялась в соседнем окне. Существуют специальные зарезервированные имена действий, по которым происходит загрузка документов на сайтах с фреймовой структурой: " _blank", " _self", " _parent" и " _top".
Действие:
< А HREF=" filel.html" TARGET=" _blank" >
осуществляет загрузку документа в новое окно без имени, определяемого параметром name тега < frame>, поэтому этот вариант исключает изменение содержимого созданного окна.
Действие:
< А HREF=" file2.html" TARGET=" _self" >
открывает документ в текущем окне.
Действие:
< А HREF=" file3.html" TARGET=" _parent" >
производит загрузку документа в область, занимаемую родительским фреймом текущего фрейма.
Действие:
< А HREF=" file4.html" TARGET=" _top" >
вызывает загрузку документа в полном окне.
В данном случае не был задействован параметр name в теге описания текущего фрейма < frame>.
Несколько примеров по взаимодействию между фреймами и открытию отдельных окон браузера с помощью параметра target.
Задание 2. Создадим файл со следующей фреймовой структурой:
< FRAMESET ROWS=" 2*, *" >
< FRAME NAME=" menu" SRC=" menu.html" NORESIZE FRAMEBORDER=" 1" >
< FRAMESET COLS=" 50%, 50%" >
< FRAME NAME=" left" SRC=" left.html" >
< FRAME NAME=" right" SRC=" right.html" >
< /FRAMESET>
Верхний фрейм будет содержать перечень гиперссылок, а два нижних фрейма предназначены для открытия в них содержимого конкретной ссылки.
Документ " menu.html" содержит шесть гиперссылок на один и тот же файл –" text.html".
HTML-код файла " menu.html":
< HTML>
< BODY BGCOLOR=" #FFFFFF" ТЕХТ=" black" LINK=" #FF0000" ALINK=" #00FF00" VLINK=" blue" >
< H3> Ссылки верхнего фрейма< /H3>
< HR>
< FONT FACE=" Tahoma" SIZE=" 2" >
< UL TYPE=" square" >
< LI> < A HREF=" text.html" TARGET=" left" > Файл с текстом в левом нижнем фрейме< /A>
< LI> < A HREF=" text.html" TARGET=" right" > Файл с текстом в правом нижнем фрейме< /A>
< LI> < A HREF=" text.html" TARGET=" menu" > Файл с текстом в верхнем фрейме< /А>
< LI> < A HREF=" text.html" TARGET=" _top" > Файл с текстом в полном окне< /А>
< LI> < A HREF=" text.html" TARGET=" _blank" > Файл с текстом в новом окне< /A>
< LI> < A HREF=" text.html" TARGET=" _self" > Файл с текстом в текущем фрейме< /А>
< /UL>
< /FONT>
< /BODY>
< /HTML>
Первая ссылка откроется в левом нижнем фрейме по причине указания конструкции TARGET=" left" (" left" в данном случае — это внутреннее имя данного фрейма).
Вторая ссылка откроется в правом нижнем фрейме (указано внутреннее имя фрейма " right").
Третья ссылка будет открыта в этом же окне, т. к. " menu" — это имя текущего фрейма, из которого открываются гиперссылки.
Четвертая ссылка откроется в полном окне браузера (конструкция " _top").
Пятая ссылка будет открыта в отдельном новом окне поверх фреймовой структуры (действие " _blank").
Наконец, последняя ссылка откроется в текущем фрейме (аналогично действию TARGET=" menu").
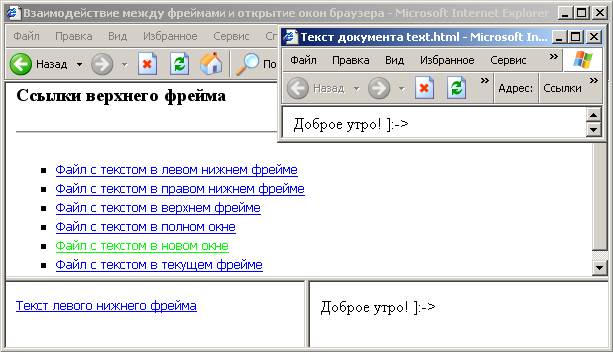
Задание 3. Создайте необходимые файлы, чтобы получить фреймовую структуру, показанную на рисунке: