
Главная страница Случайная страница
КАТЕГОРИИ:
АвтомобилиАстрономияБиологияГеографияДом и садДругие языкиДругоеИнформатикаИсторияКультураЛитератураЛогикаМатематикаМедицинаМеталлургияМеханикаОбразованиеОхрана трудаПедагогикаПолитикаПравоПсихологияРелигияРиторикаСоциологияСпортСтроительствоТехнологияТуризмФизикаФилософияФинансыХимияЧерчениеЭкологияЭкономикаЭлектроника
Плавающие фреймы
|
|
Плавающие фреймы являются стандартом, который поддерживается только браузером Internet Explorer.
Суть плавающих фреймов заключается в возможности встраивать обыкновенные фреймы (с указанием источника), являющиеся, в сущности, HTML-документами, в другие электронные документы.
Плавающие фреймы описываются парным тегом < iframe> и могут иметь параметры, присущие обыкновенным фреймам, а также параметры, аналогичные описанию графических изображений (а именно: align, width, HEIGHT, HSPACE И VSPACE).
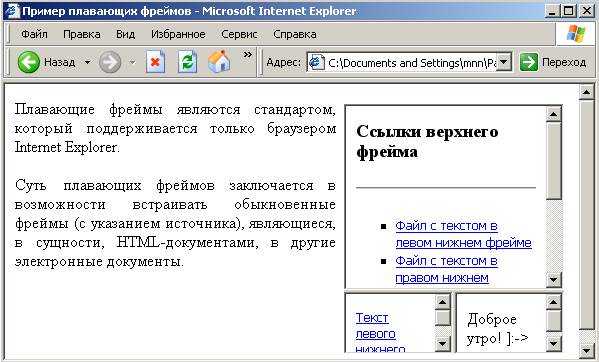
Пример плавающих фреймов (HTML-код и его интерпретация браузером):
< HTML>
< HEAD>
< TITLE> Пример плавающих фреймов< /TITLE> < /HEAD>
< BODY BGCOLOR=" #FFFFFF" TEXT=" black" LINK=" #FF0000" ALINK=" #00FF00" VLINK=" blue" >
< IFRAME SRC=" frame.html" NAME=" iframe" WIDTH=" 150" HEIGHT=" 250" HSPACE=" 5" VSPACE=" 5" SCROLLING=" auto" ALIGN=" right" >
Ваш браузер не отображает плавающие фреймы.
< /IFRAME>
< P ALIGN=" justify" >
Плавающие фреймы являются стандартом, который поддерживается только браузером Internet Explorer.
< BR> < BR>
Суть плавающих фреймов заключается в возможности встраивать обыкновенные фреймы (с указанием источника), являющиеся, в сущности, HTML-документами, в другие электронные документы.
< /P>
< /BODY>
< /HTML>

Браузеры, которые не поддерживают плавающие фреймы, в указанном месте документа выведут сообщение " Ваш браузер не отображает плавающие фреймы".
Задание 4. Создайте электронный документ, используя плавающие фреймы.